How To Update Bootstrap Progress Bar
Bootstrap Progress bar Value
Introduction
Nosotros empathize really well this clear straight component beingness really presented void in the beginning and becoming filled with a brilliant color drop past drib as an procedure, a download of a information or else generally any blazon of activity is being accomplished fleck past chip-- we discover it each day on our machines therefore the message information technology delivers became quite natural to receive-- something becomes performed and now it's finished at this particular amount of percent or in case y'all like considering the unfilled side of the glass-- there is this much left before ending up . 1 more bonus is that the notification it gives does not come across whatsoever sort of language barrier since information technology make clean visuals and so the moment comes time for presenting the level of our unlike abilities, or the progress or various parts of a project or normally whatsoever having a entire and not only so much parts it is certainly great nosotros can accept such visual attribute inserted right in our pages in a speedy and elementary style.
What is actually increased?
Inside of the current fourth edition of probably the most preferred mobile friendly framework this gets fifty-fifty speedier and simpler with only simply a unmarried tag element and also there are really a lot of modifications readily bachelor which in turn are handled with simply designating the suitable classes. What is actually make-new hither is since the Bootstrap 4 breaks with the IE9 back up nosotros can surely now have entire benefit of the abilities of HTML5 and instead of developing the outer then called unfilled container forth with a <div> first and wrapping within the true fill corporeality in an boosted <div> element within it and styling its own size to brandish the actual Bootstrap Progress bar Modal as it used to be having the previous edition presently we can admittedly simply work with the HTML5 <progress> element setting limit value and the value and then far performed just as properties.
General functions
To start simply brand a <progress> component along with the class .progress appointed to it and include the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall corporeality ~ " attributes to it. At that place is certainly a considerable aspect here-- these are able to be any amounts at all-- the logic is the max aspect value should really regularly be bigger than the value itself however in case you play around and develop the max smaller sized than the progression value itself you lot'll only stop up with a filled progress bar exactly like the work's been completely done. Yet you don't really have to count everything to get those values in percent or whatever-- supposing that for example you possess 2567 strawberries to consume and yous accept possibly eaten 378 of them-- write it exactly { in this style and the progress bar will prove accordingly spreading the colored component every bit far equally 378 correlates to 2567-- fast and user-friendly .
And and then now since nosotros empathise ways it performs let united states of america discover out the best ways to get in look far amend appointing several effects and colors . To starting time with-- we can certainly employ the contextual classes blended with the .progress- in a class-- such every bit .progress-warning , .progress-info and and so forth designated to the <progress> component. Nosotros have the power to additionally incorporate certain stripes to our progress bars through the .progress-bar-striped class as well equally certain animation to these stripes with the .progress-bar-animated employed.
And finally if yous need to obtain older browser compatibility you can use two <div> elements – every bit in the older version outer one with but the .progress class and inner with all the appearance aligning classes and an inline styling setting the filled in width like way = " width:23%; " - still works every bit well.
And at present on the occasion that y'all ought to obtain before browser compatibility you have the ability to utilise a couple of <div> elements-- as in the older edition outer one with simply just the .progress class and inner with all the appearance adjustment classes and an inline designing establishing the filled width like style = " width:23%; " - continue to does the job too.
Suggestions and case studies
Efficient ways to brand use of the Bootstrap Progress bar Value:
Bootstrap Progress bar Value components are established with two HTML components, some CSS to establish the width, as well as a few attributes.
Nosotros utilise the .progress as a wrapper to reveal the maximum value of the progress bar.
We operate the inner .progress-bar to signify the progress so far.
The .progress-bar needs an inline pattern, utility class, or custom CSS to ready up their width.
The .progress-bar as well calls for some role and aria attributes to go on information technology available.
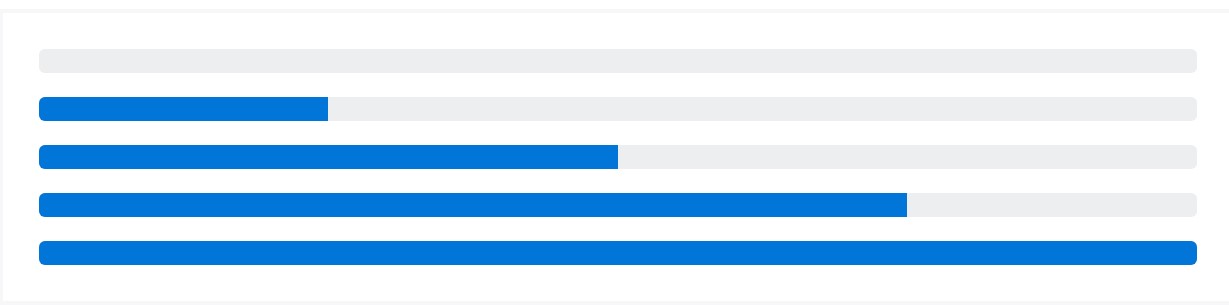
Apply that all with each other, and you lot possess the post-obit some examples.

<div class="progress"> <div grade="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar" function="progressbar" way="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div course="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div course="progress"> <div class="progress-bar" role="progressbar" manner="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div grade="progress"> <div course="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> Bootstrap supplies a handful of utilities for setting up width. Co-ordinate to your needs, these may aid with swiftly constructing progress.

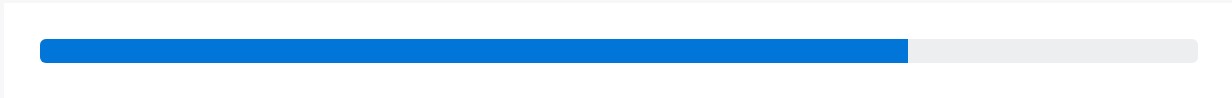
<div course="progress"> <div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> Customizing
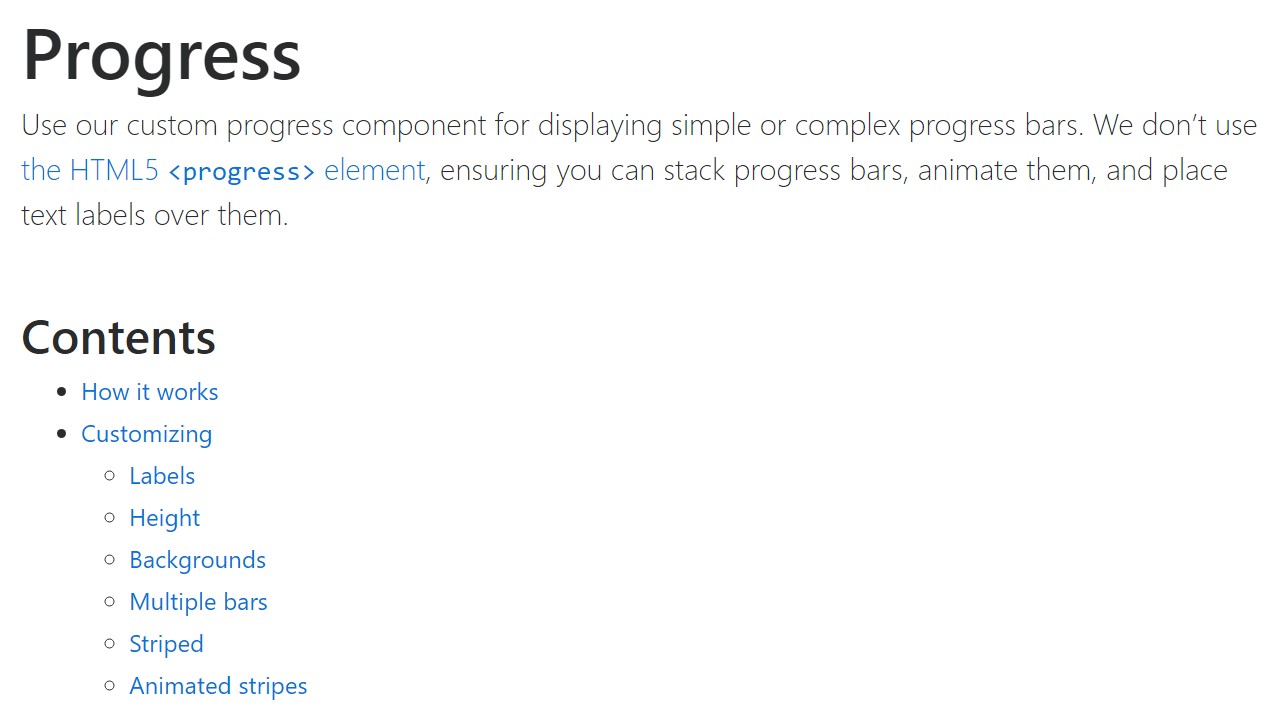
Modify the appearance of your progress bars using custom fabricated CSS, background utilities, stripes, and fifty-fifty more.
Labels
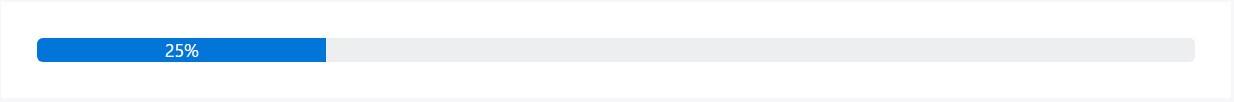
Add in labels to your progress confined with setting text inside the .progress-bar.

<div class="progress"> <div class="progress-bar" role="progressbar" fashion="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> Height
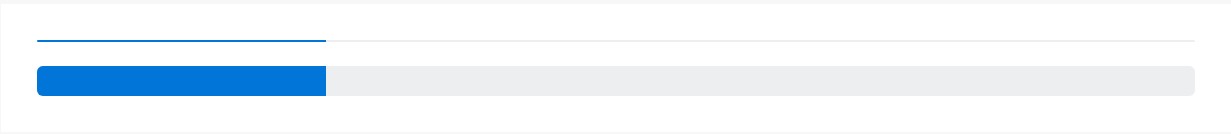
We only set upward a height value on the .progress-bar, and then bold that yous modify that value the outside .progress will past default resize as required .

<div class="progress"> <div class="progress-bar" part="progressbar" mode="width: 25%; elevation: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div form="progress"> <div class="progress-bar" part="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> Backgrounds
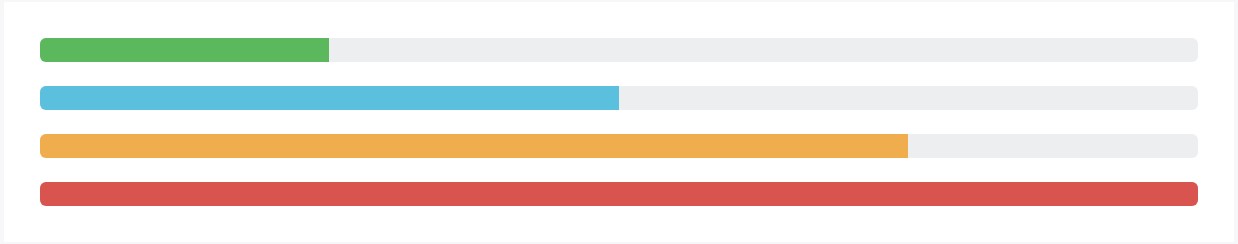
Utilize background utility classes to evolve the visual aspect of specific progress bars.

<div grade="progress"> <div class="progress-bar bg-success" part="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div grade="progress"> <div grade="progress-bar bg-info" office="progressbar" mode="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar bg-danger" office="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> Multiple bars
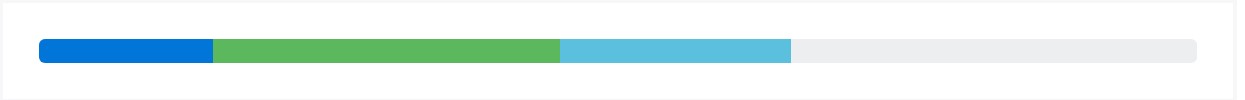
If you want, contain various progress confined within a progress element .

<div form="progress"> <div course="progress-bar" role="progressbar" way="width: xv%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> <div grade="progress-bar bg-success" role="progressbar" fashion="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div> <div class="progress-bar bg-info" role="progressbar" fashion="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div> </div> Striped
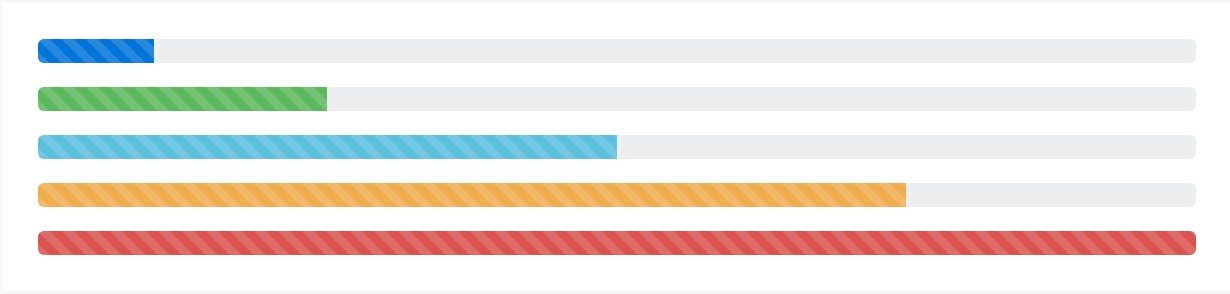
Include .progress-bar-striped to any .progress-bar in order to utilize a stripe past using CSS gradient over the progress bar's background color tone.

<div class="progress"> <div class="progress-bar progress-bar-striped" part="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-info" role="progressbar" manner="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div form="progress"> <div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div course="progress"> <div grade="progress-bar progress-bar-striped bg-danger" office="progressbar" fashion="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div> Animated stripes
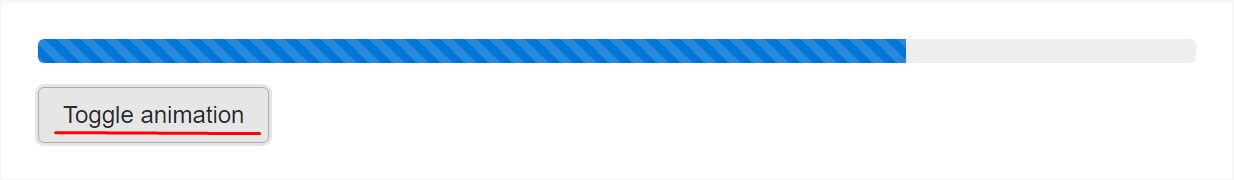
The striped gradient can surely in addition be really animated. Put in .progress-bar-animated for .progress-bar to breathing the stripes correct to left past ways of CSS3 animations.
Animated progress bars really don't operate in Opera 12-- as they don't support CSS3 animations.

<div form="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" office="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" fashion="width: 75%"></div> </div> Conclusions
So primarily that'south the method you can certainly display your growth in almost immediate and colorful progress bar components with Bootstrap four-- now all you crave is some works in progress to get them showcased.
Accept a look at a few youtube video training relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar official information

Bootstrap progress bar article

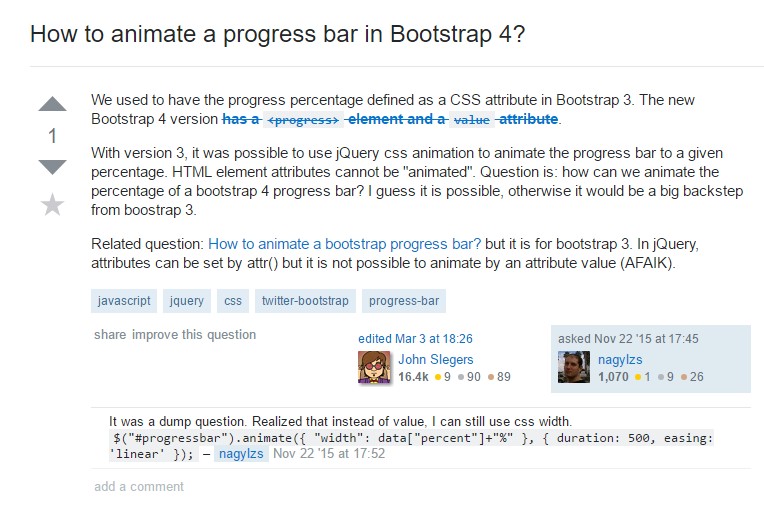
How to animate a progress bar in Bootstrap four?

Source: https://css3menu.com/web-design/bootstrap-progress-bar-value-1259.html
Posted by: dancystook1969.blogspot.com

0 Response to "How To Update Bootstrap Progress Bar"
Post a Comment